어플인벤터로 날씨 어플을 만들어봤어요.

본 게시물과 관련된 라이브러리, 프로젝트 파일은 ‘Humon Lab 메이커 커뮤니티(카페)’ 등록을 통해 다운로드 가능합니다.[카페 바로가기]

본 게시물과 관련된 라이브러리, 프로젝트 파일은 ‘Humon Lab 메이커 커뮤니티(카페)’ 등록을 통해 다운로드 가능합니다.[카페 바로가기]

본 게시물과 관련된 라이브러리, 프로젝트 파일은 ‘Humon Lab 메이커 커뮤니티(카페)’ 등록을 통해 다운로드 가능합니다.[카페 바로가기]

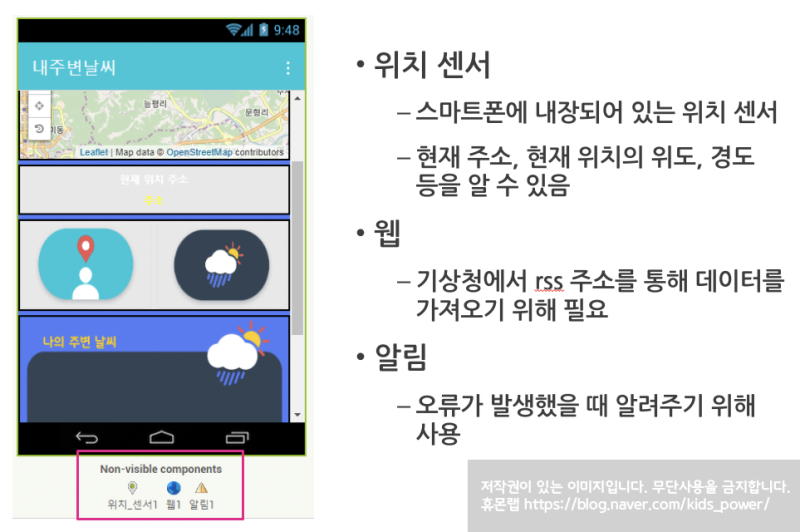
아프리잉벵타ー로 만든 날씨 앱 내 주변 날씨 앱 내가 만든 앱은 “내 주변 날씨”라는 앱에서 GPS를 사용하고 지도상에서 나의 위치를 찾고 주소를 나타내는 아래의 기능처럼 내 주변 날씨를 시간별로 표시하는 앱입니다.1. 휴대 전화 위치 센서>나의 위치 지도에서 확인하고(※참고로 현재 구글 지도가 한국에서 잘 작동하지 않는 이유로 기능이 작동하지 않을 수 있습니다)2. 기상청의 날씨 데이터> 원하는 지역의 날씨 예보를 잘 아시지 않은 경우는? 이하의 링크를 참조하십시오.1. 아프리잉우에은타의 시작 2. 아프리잉우에은타 그 프로젝트를 활용하는 3. 앱 잉우에은타프로지에크토 실행 및 배포 앱 잉우에은타프로지에크토 구조”내 주변 날씨”프로젝트의 구조는 다음과 같습니다.우선 screen에 위치 센서와 웹 1통지 1을 추가했습니다.

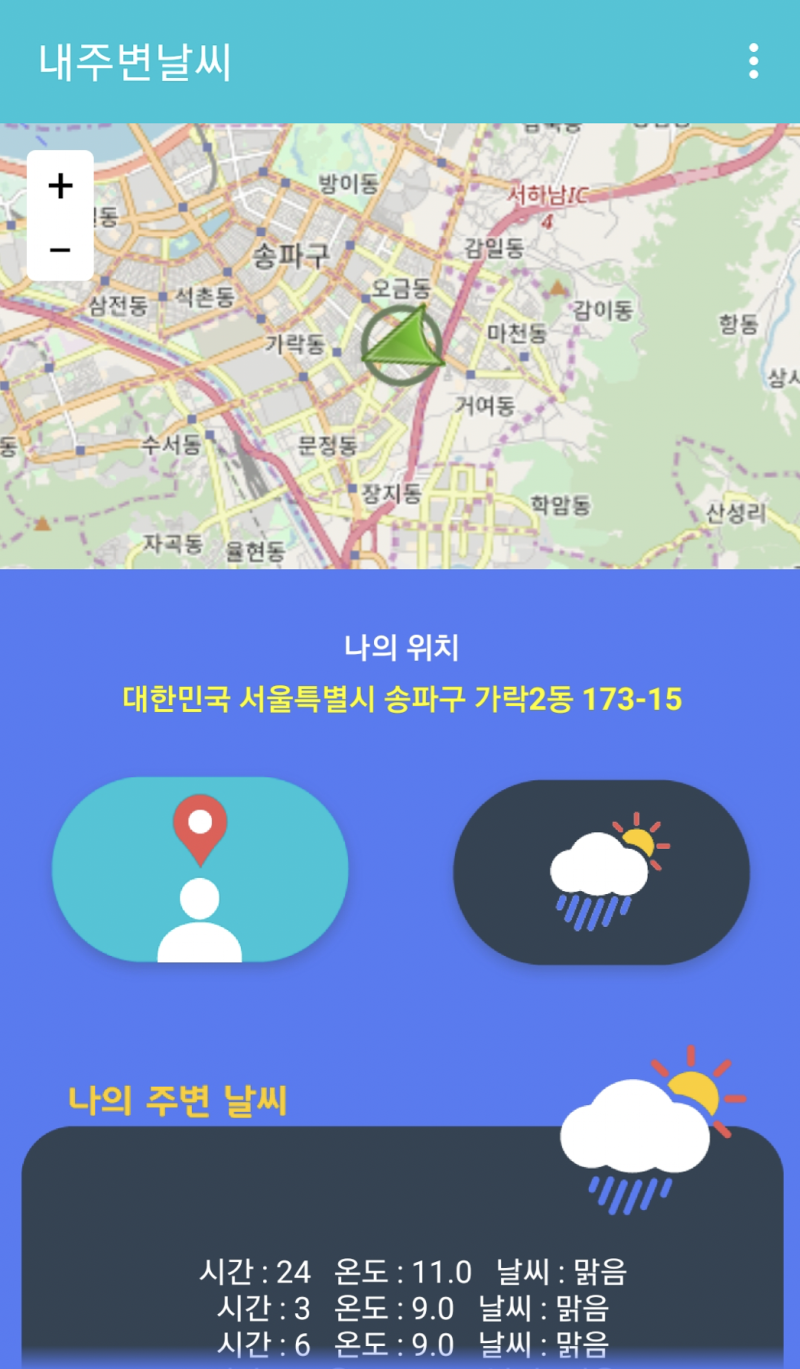
아래 그림에서 위도와 경도는 보여줄 필요가 없다고 생각해서 숨겨뒀어요.위도와 경도에 따라 앱 인벤토리 맵 기능에 자신의 위치를 표시합니다.(*만약 위도와 경도를 화면에 표시하고 싶다면 요소를 클릭한 후 표시를 클릭하세요)

버튼의 사진은 제가 직접 만들었습니다. (일러스트레이터 사용)(앱의 꽃은 디자인입니다!)*단추를 추가하고 버튼의 사이즈 조절, 화상의 켜는 방법은 아래의 영상을 참조하세요!Loading… player_likesound_mutesound_mutesound_volume2sound_volume3[x]Player Size:0 x 0Current Resolution:0PMax Abr Resolution:0PProtocol:hlsCurrent Bandwidth:Average Bandwidth:Buffer Health:Frame Drop Rate:0/0도움말라 이 감각 Video Statistic Version 4.29.4(HLS)Build Date(2022/8/31)NAVER Corp. 동영상 인코딩 중입니다.5분 이상 걸리는 경우가 있고, 영상의 길이에 의해서 소요 시간은 다릅니다. [프로토 타입/아프리잉우에은타]아프리잉우에은타에서 날씨 앱을 만들겠다(GPS위치 방 조회수 2,543 1topleft rightbottom마우스를 드래그 하세요.360°Video도움말 MULTI TRACK다중 트랙의 트랙별 영상은 오른쪽의 관련 영상으로 보여집니다.선거 광고 안내 뮤트 00:00| 00:57화질 선택 옵션 자동 144p270p360p480p720pHD1080pHD화질 전 화면 00:0000:2300:34500:46광고 정보를 더 보초 후, SKIP초 후 재생 SKIP광고 후에 이어집니다.SNS공유 소스 코드 Band Twitter Facebook Blog CafeURL주소 카피 HTML소스 544x306740x416936x5261280x720카피 Flash음성 지원으로 Object코드를 확산시키는 기능은 더 이상 지원되지 않습니다.도움말 플레이어 URL복사 레이어 감는다[프로토 타입/아프리잉우에은타]아프리잉우에은타에서 날씨 앱을 만들겠다(GPS위치 방상의 방법으로 디자인이 완성되면?아래 그림과 같이 블록 코딩을 하세요.”내 주변의 날씨”블록 코딩 앱 잉우에은타에서 다른 곳의 날씨 정보를 읽기 위해서는 3가지 방법이 있습니다.첫째는 날씨 API을 사용하여 정보를 읽기.2번째는 앱”잉우에은타”의 Webview기능을 사용하고 네이버의 날씨 같은 웹 URL을 그대로 취득하는 방법.3번째는 RSS퍼싱과 기능을 사용한 방법, 이렇게 3가지 있습니다.나는 여기서 3번째 방법을 썼어요. 처음의 방법은 과정이 조금 복잡하고, 2번째의 방법은 아주 간단한 것으로 3번째 방법을 선택했다.여기서 RSS란?간단히 말하면, 어떤 사이트에 올라오는 글을 자동적으로 업데이트해서 받을 수 있습니다.이하의 링크는 기상청에서 제공하는 rss을 볼 수 있는 웹 페이지입니다.http://www.weather.go.kr/weather/lifenindustry/sevice_rss.jsp상의 웹 페이지에서 서울 동작구 신대방 제2동에 관한 날씨 정보를 다음과 같이 계속 받을 수 있습니다.

나는 위 rss 정보를 앱 인벤토리의 블록 코딩을 이용하여 시간, 온도, 날씨 정보만 분리하여 화면에 출력했습니다.블록코딩 순서대로 따라한다면 이제 차례대로 블록코딩을 하나하나 설명해 드리도록 하겠습니다.1. 날씨확인 버튼을 누르면 기상청에서 날씨를 불러 표시한다.

2. ‘나 찾기’ 버튼을 클릭하면 휴대폰 GPS(위치 센서)가 감지하는 위도, 경도에 해당하는 위치를 지도에 표시합니다. 또한 자신의 위치를 찾을 수 없을 경우 알림 메시지도 표시하도록 했습니다.

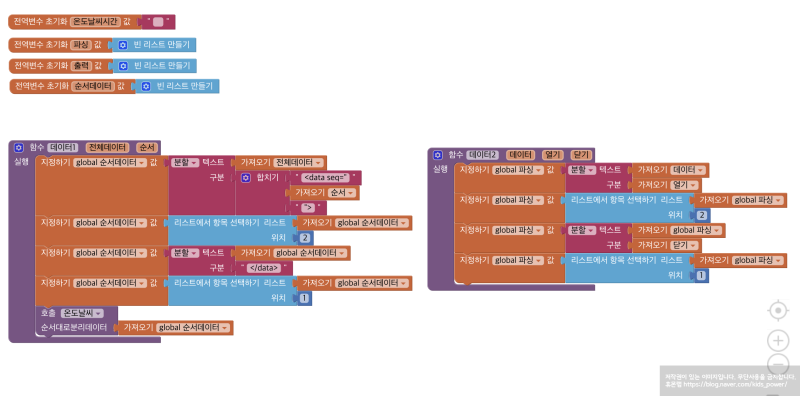
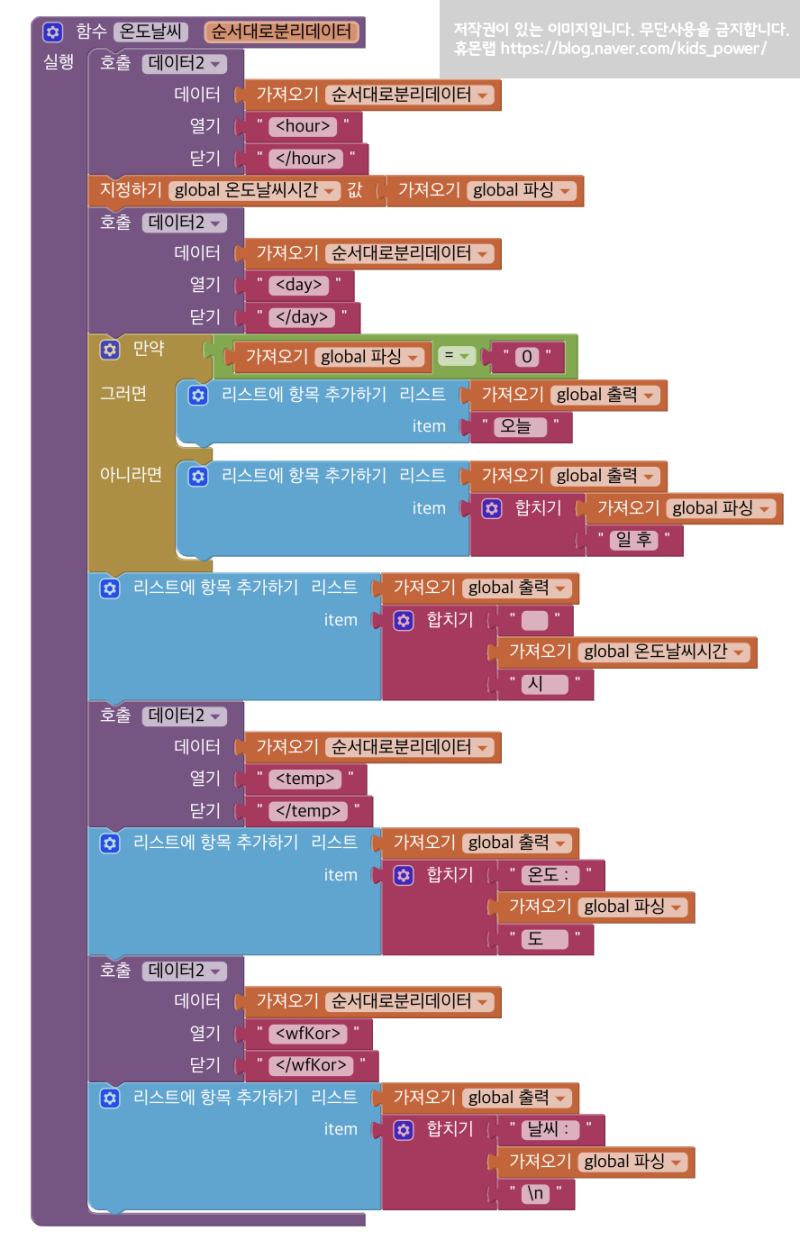
3. 여기서부터 조금 복잡해지겠지만 아래 코드는 실시간으로 해당 지역의 일기예보를 데이터로 받아 파싱(Parsing)하는 기능입니다. 여기서 파싱이란 데이터를 원하는 다른 형태로 가공하는 것을 의미합니다.여기서 rss 앞문장과 뒷문장을 분리해서 사이에 필요한 시간, 온도, 날씨 정보만 추출해서 다시 가져올 코드를 넣었습니다.

4. 다음으로 원하는 지역예보 데이터를 수신하면 실행되는 코드는 다음과 같습니다.

이렇게 디자인과 코드가 모두 완성되었습니다.코드로 URL을 여러분이 있는 지역의 rss 주소로 바꿔주시면 여러분만의 진짜 동네 날씨 앱이 될 수 있습니다.

여러분이 직접 만든 날씨 앱으로 건강관리를 해보세요~

여러분이 직접 만든 날씨 앱으로 건강관리를 해보세요~